Visual Design / UX / User Research / Product Strategy
Enhanced Control of Roles and Permissions
While Panorama Education - the EdTech B2B company I worked for throughout 2024 - encouraged the school district clients it partnered with to be all in on its product suite, when it came to the handling of access management to those products, we surprisingly didn’t have a good solution for this. Working closely with my User Management product manager, Sydney McCann, I strategized, concepted, and designed the UX and visual design for a client-facing user management tool.

The Problem
Panorama, an EdTech B2B SaaS company, supported school districts around the country with their student support and academic tracking solutions. User management configurations for these solutions were handled internally for clients. However, as their client base significantly scaled, handling these permissions access configurations placed a heavy cost in support time.
MY ROLE:
I led the visual and experience design from inception to launch.
Team:
Product Manager (1)
Engineers (2)
Our goal was to transform permission management. We aimed to create a single, intuitive hub where clients could effortlessly oversee staff roles and access levels. This centralized solution would empower districts to take control, reducing their reliance on our support team and streamlining their operations.

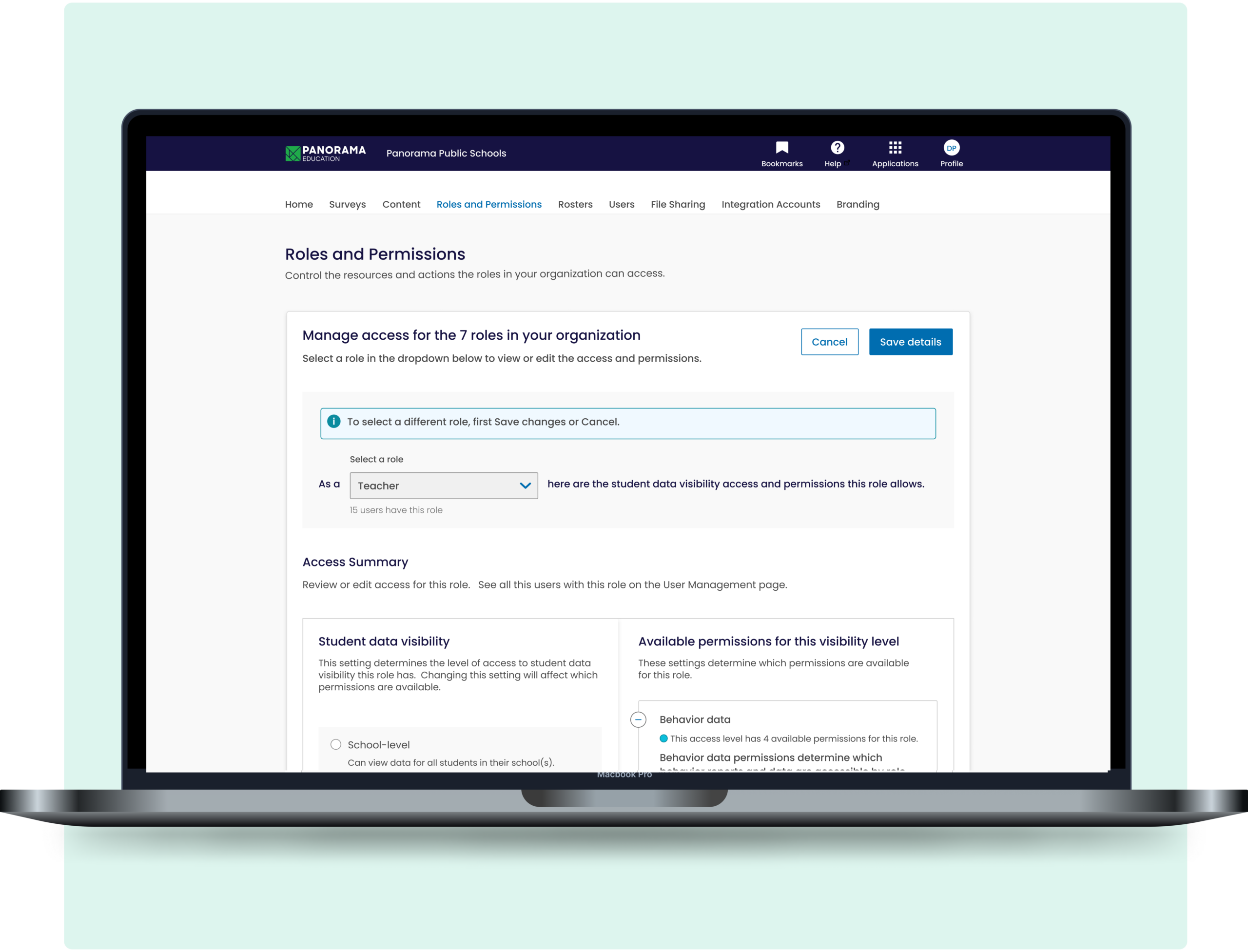
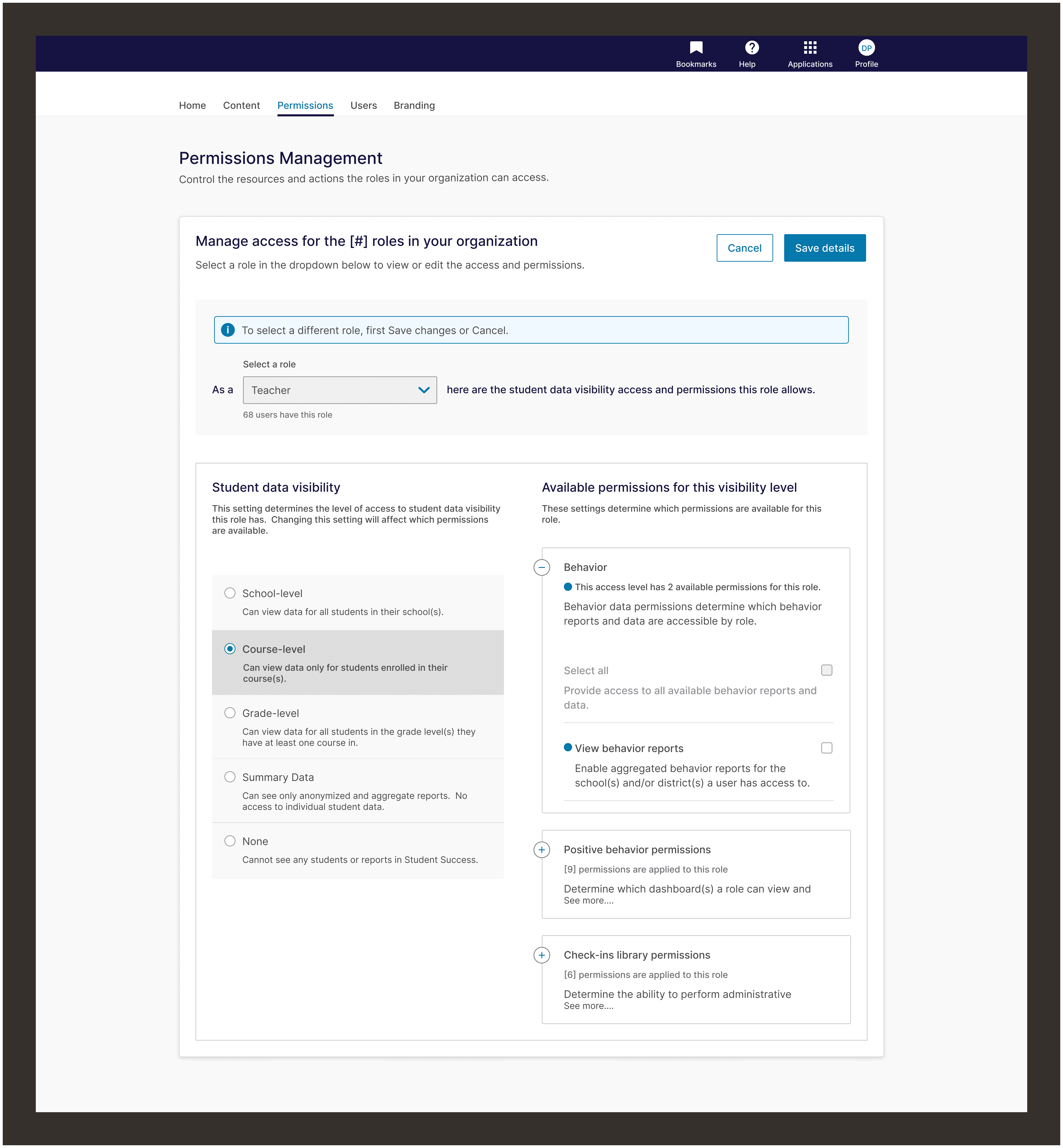
Main page of the Permissions tool being used by Customer Success
The Research
With a tight deadline looming, we began a rapid research phase. Our initial focus was on understanding the limitations of our existing internal tool and uncovering client expectations for a new solution.
By auditing the current too and conducting interviews with customer service, district tech leads, and school administrators, we gained invaluable insights into the challenges they faced. These diverse perspectives painted a clear picture of the problems we needed to address.
Understanding User Pain Points
School District Administrators struggled with:
- Lack of transparency: Unclear understanding of role-based permissions and how they impacted user access.
- Slow adoption: Difficulty in leveraging existing features due to permission complexities.
Customer Service was overwhelmed by:
- Manual configuration: Time-consuming process of setting up permissions for new clients and managing changes.
- Bottlenecks: Acting as a central hub for all permission-related requests, creating efficiency issues.
The engineering team highlighted:
- Technical limitations: Constraints imposed by the existing system's architecture.
- Risk management: Concerns about potential errors and security implications of granting permissions.

Our approach
We took a good, hard look at the existing tool and how it stacked up against what we learned from our user research. This helped us zero in on areas where we could make a big difference without getting bogged down in a complete overhaul. With a little creative tinkering and some quick prototypes, we landed on a new layout that was both user-friendly and light on development time.

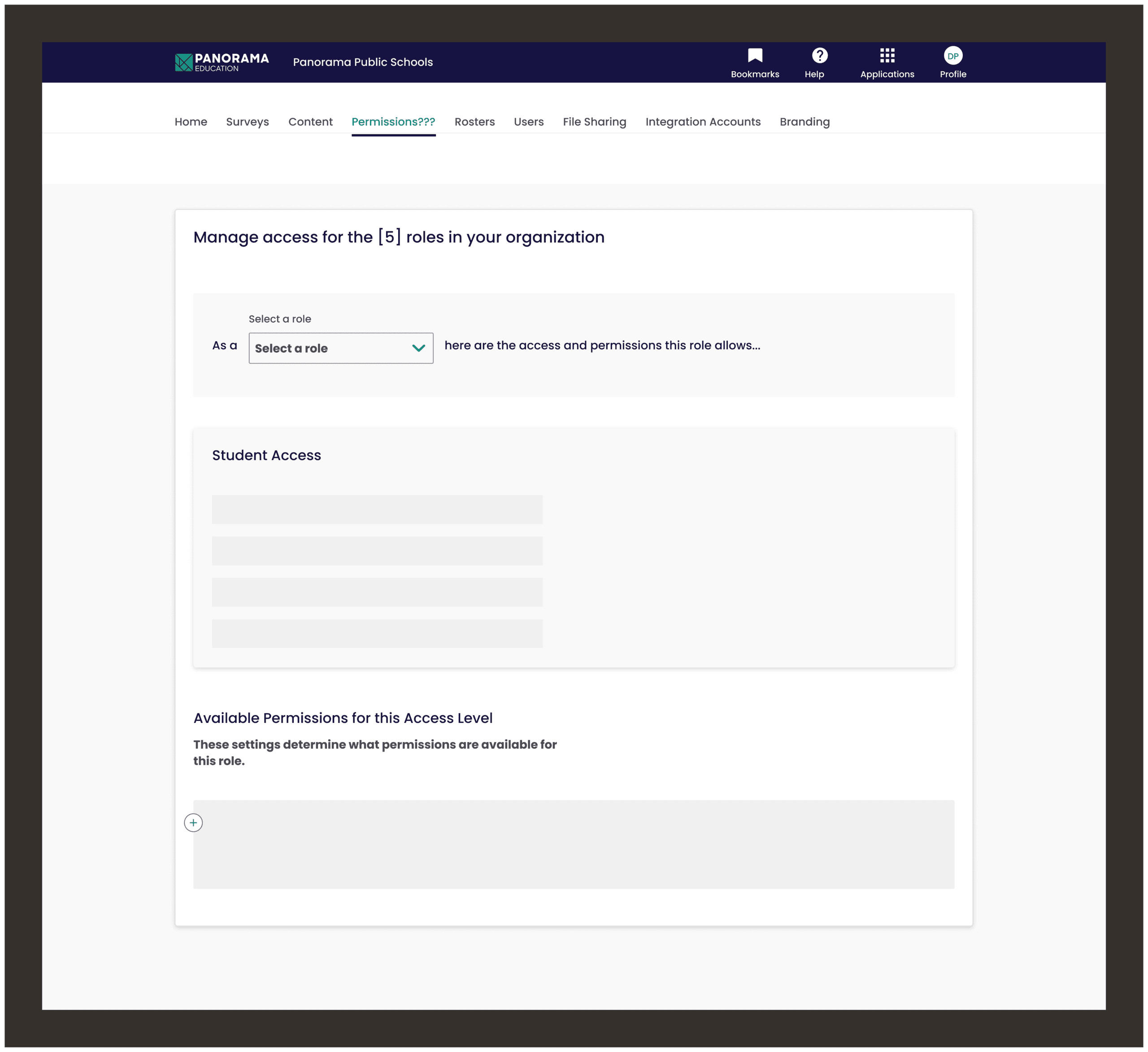
Initial designs focused on exposing the Access and Permissions functionality
The 30% Designs focused on exposing the functionality for Permissions areas
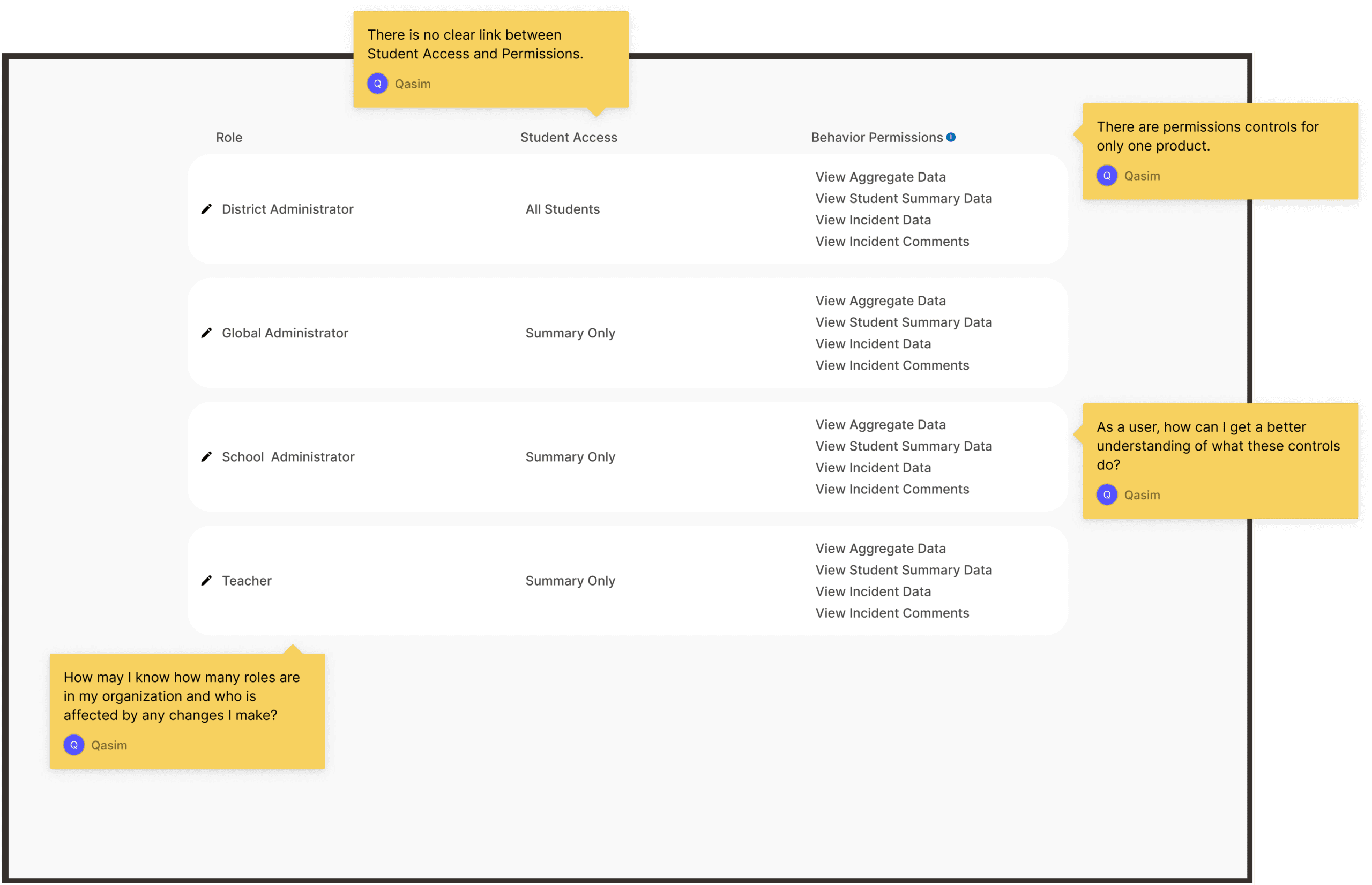
We knew we needed a deeper connection
Our research revealed a critical opportunity: to forge a stronger link between student data visibility and product-specific permissions. By giving clients clear insights into staff roles, data access levels, and product entitlements, we could create a more powerful and intuitive user experience. This insight became the cornerstone of our design.

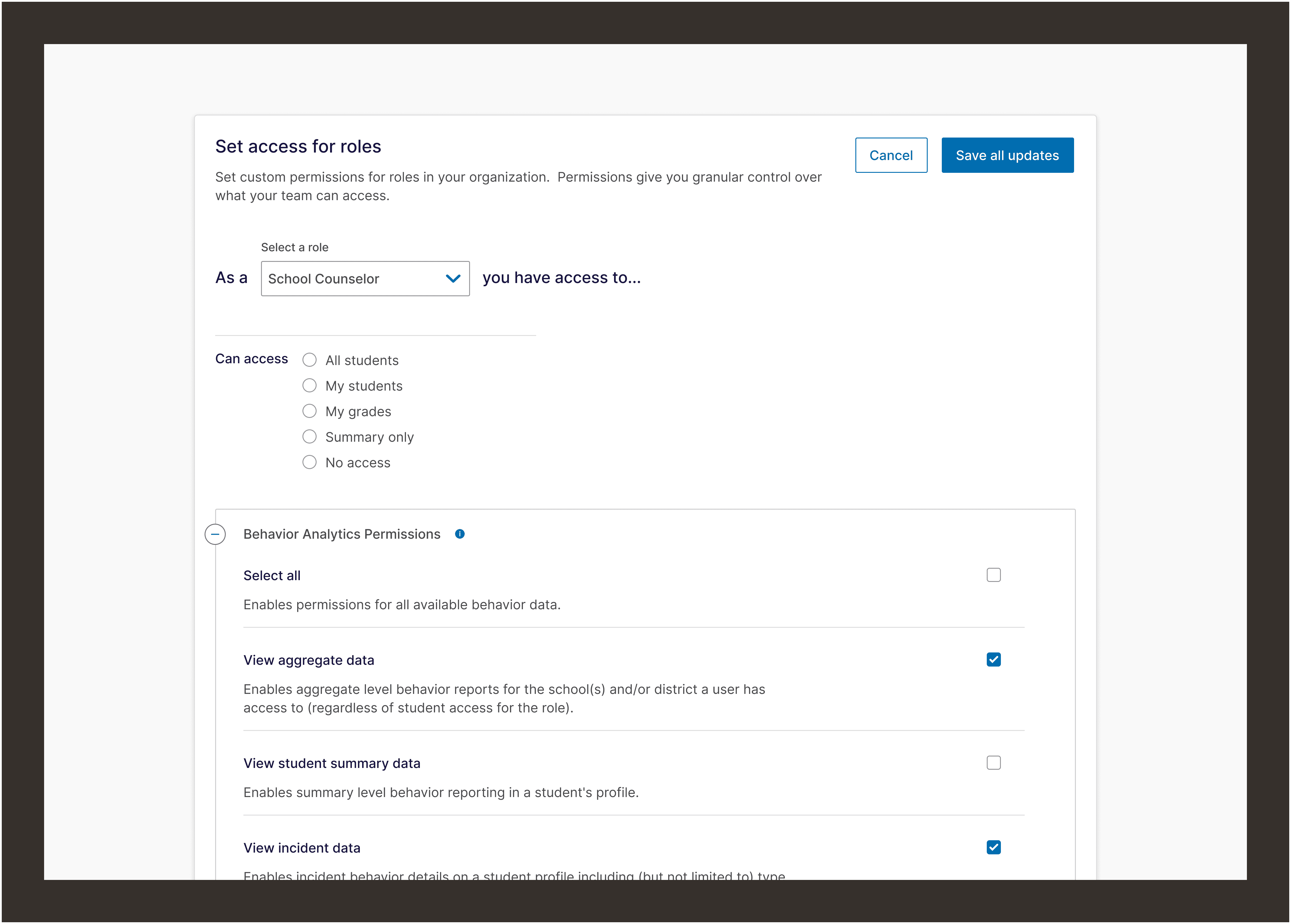
User testing moved designs in the direction of turning Student Data Visibility into settings that toggled on/off Permissions.

Providing clarity about data visibility
To provide immediate clarity, we introduced a dedicated section for managing student data visibility. This allowed clients to easily define the level of access granted to each role within their organization. A key feature was the ability to quickly see which roles had access to what student data, offering a clear visual representation of data permissions.
To ensure optimal understanding, we collaborated closely with the customer success team to refine the terminology and labeling within this section.

User feedback prompted us to focus on the language of the Student Data Access. We arrived at the labels through card sorting and consultations with Client Liasions
Take the Wheel on Your Data
Putting control in the hands of our clients was key. We wanted them to be the captain of their permission ship, deciding who could see and do what within each product. Of course, these permissions were tied to the level of student data access, so we made sure clients had a clear view of how these two elements worked together. This way, they could confidently make changes and keep track of them without any surprises.

Putting our designs to the test was crucial
We selected a group of tech leads and school administrators to dive into the tool and give us their honest feedback. While they praised many aspects, it was clear that the permission language needed a serious tune-up. By teaming up with the customer success experts, we were able to simplify and clarify the terminology, making it easier for our clients to understand and use the tool effectively.

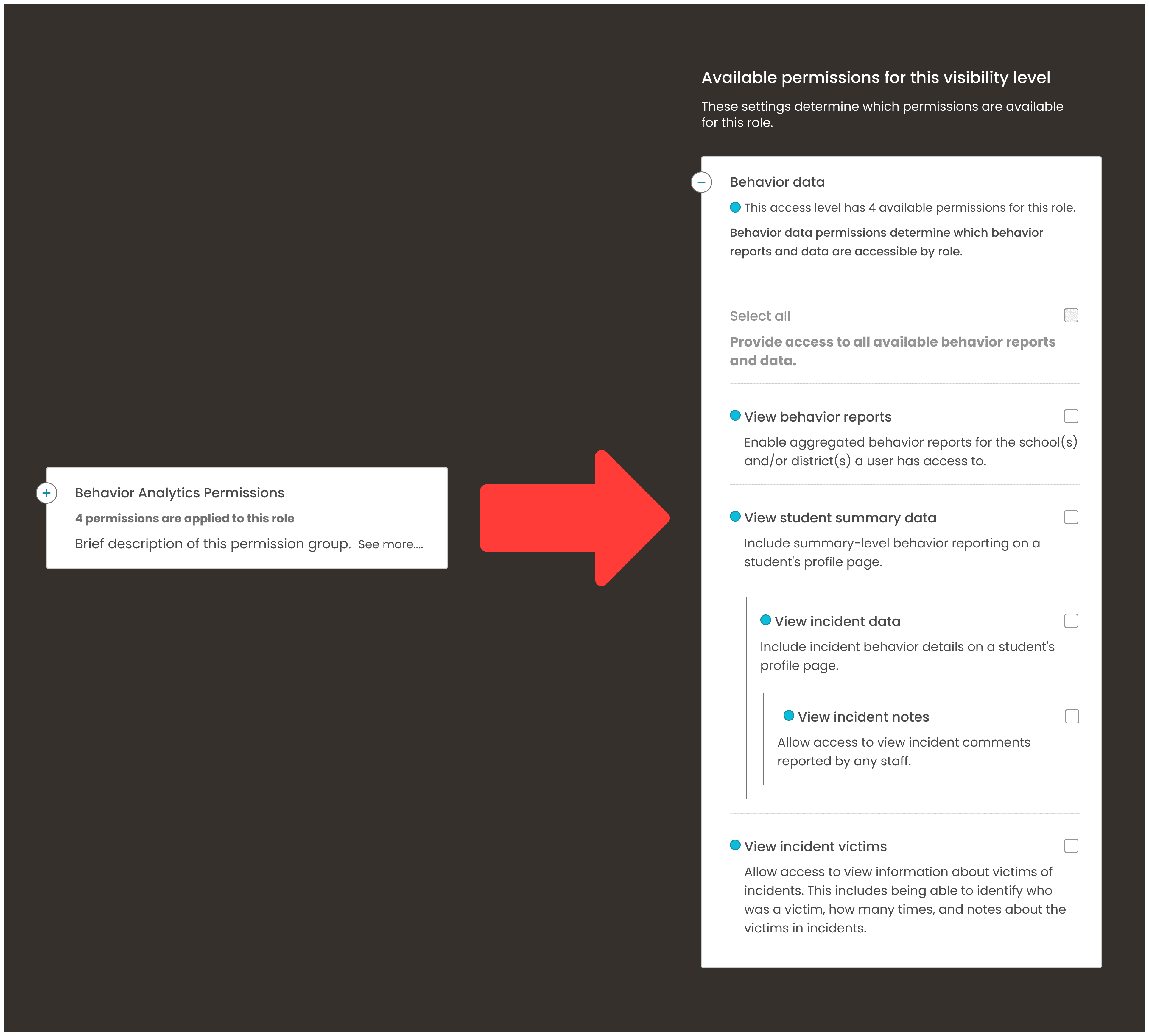
Navigating the complex web of permissions required a delicate touch
Some product areas had interconnected permission levels, making it crucial for clients to understand how changes in one area could impact others. I dove deep into the design, experimenting with different ways to visually represent these dependencies using our existing design system components. Ultimately, I had to create a custom element to effectively communicate these complex relationships.

Outcomes
What I Learned
- Language has a huge impact. Ensuring we got the UX copy right for the permissions launch was difficult, but critical.
- Launching with some value sooner is better than waiting. Although we only had 90 days to launch, we were able to deliver real value in a very short period.
Key Outcomes & Results
- Revamped our permissions and access systems in a month and a half.
- Put permissions and access of user roles in clients' hands, critical control they had been requesting.
- Created an on-ramp for future Roles and User Management within our platform.
Design Strategy / UX & UI / Research
NEXT UP