Improving platform adoption with enhanced roles and permissions
Company: Panorama Education, an EdTech company that supports 15 million students in 25,000 schools across 50 states

Project Summary
I led the design strategy, user research, experience design for the end-to-end project of launching a feature access and permissions tool
Responsibilities
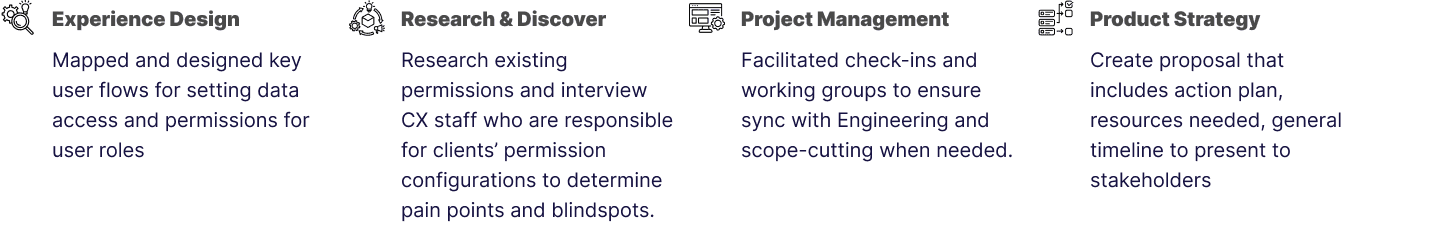
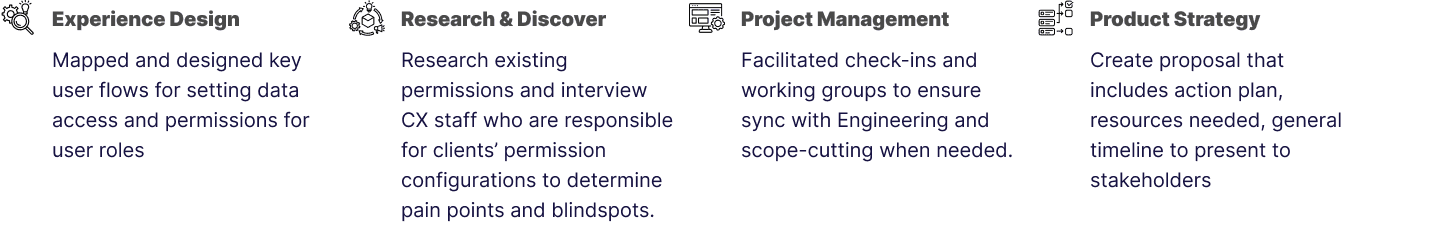
User Research
Design Strategy
Product Experience
Prototype & Usability Testing
Timeline & Team
2 months to launch with a remote team of 1 Product Manager, 1 Developer, and 5 Stakeholders
Project Goal
Panorama needed to address the significant bottleneck for feature rollout and adoption by making user permissions a tool clients could manage themselves.
PROBLEM SUMMARY
Panorama's clients are unable to manage the access and permissions for their Panorama products suite. This has impacted Panorama's business by reducing the adoption of these products, as clients have had difficulty rolling them out to their employees.
+ Configuring and managing permissions for clients was a manual task undertaken by Panorama's customer service
+ This process slows and severely limits the adoption of features.
+. Additionally, clients were frustrated with the lack of transparency into which permissions were enabled for their employees within Panorama's products.
PROCESS
I led the end-to-end design process to launch a new roles and permissions tool.


RESEARCH
Our research showed that our access protocols were currently a combination of ad-hoc permissions granted to specific clients, which were not consistent tool-by-tool within our platform.




Product Misalignments
There was no clear hierarchy of permissions within a specific product area. CX employees had to rely on their product background to understand the access dependencies between different permissions.




Framework for Access
Clients currently had to request permissions they wanted turned on for their employees. We needed to provide a clear framework for what permissions our internal teams were building into new products and features.




Disorganized Content
There was no clear organizational structure, and the jargon of each permission would be hard for a client to understand once the tool was made accessible to them.
DESIGN STRATEGY
Working with our engineer, we determined that the fastest path to delivering value to clients would be to keep the current backend logic for permissioning Panorama's products. This was the internal tool currently being used by CX.
However, to make the tool intuitive for clients, we would need to completely overhaul the page's UX.
A UX audit of the current tool revealed lots of issues:
+ The language of the permissions was confusing
+ Jumbled hierachy
+ Misalignment between user roles and available permissions
+ Tools with permissions list was outdated
+ No help or guidance
+ No confirmation of changes made to user role permissions and feature access


DESIGN STRATEGY
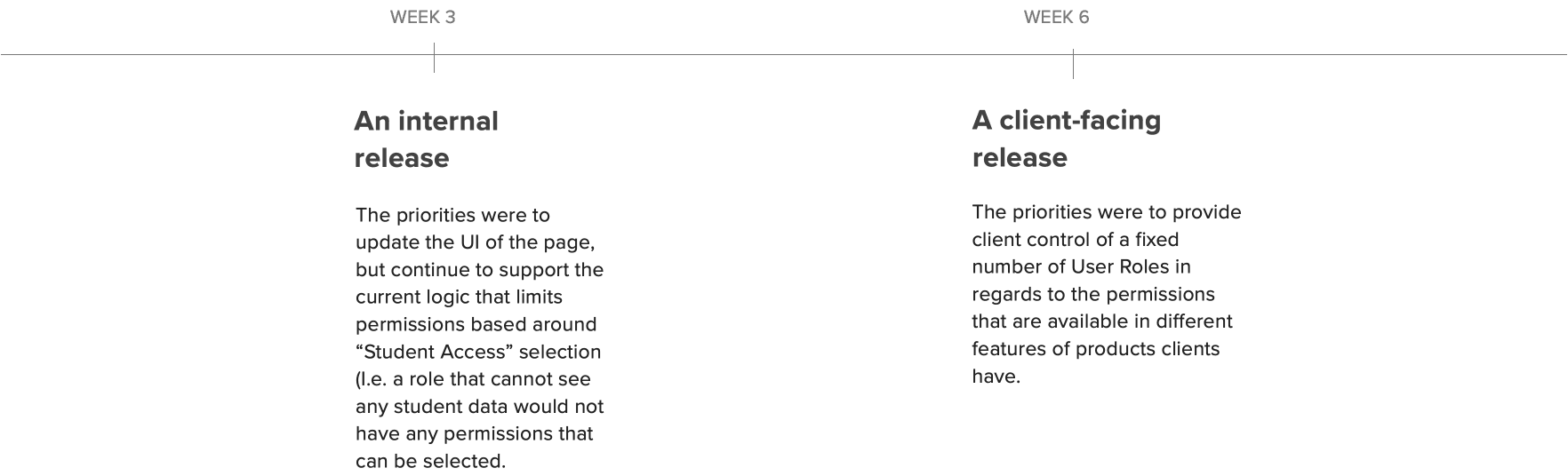
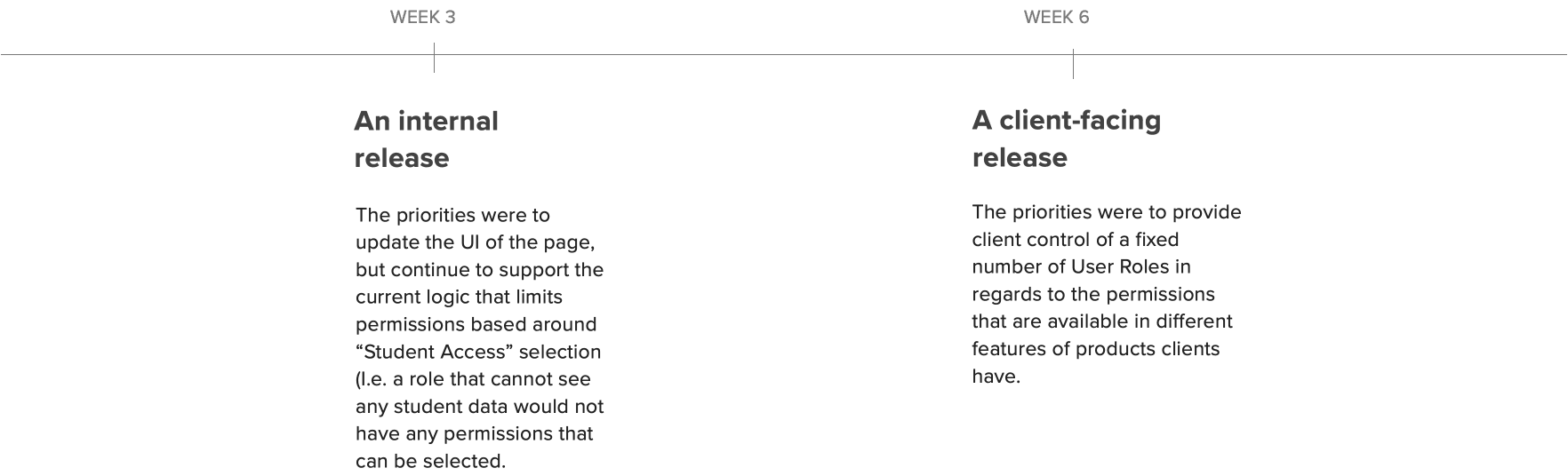
As the product manager and I synthesized our learnings and worked to determine the optimal product strategy, two clear phases emerged for how we would release this updated tool.


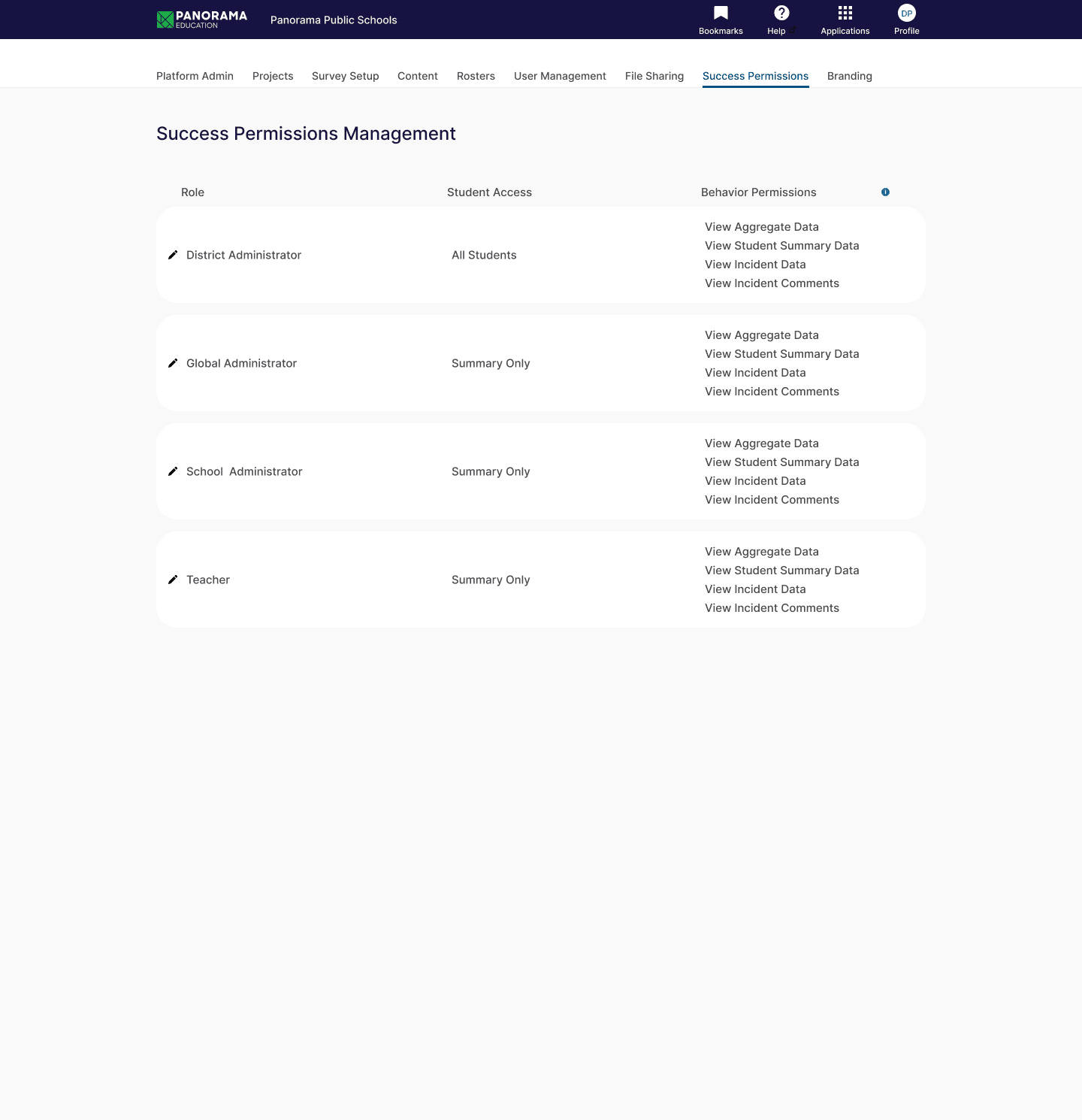
INITIAL REDESIGN
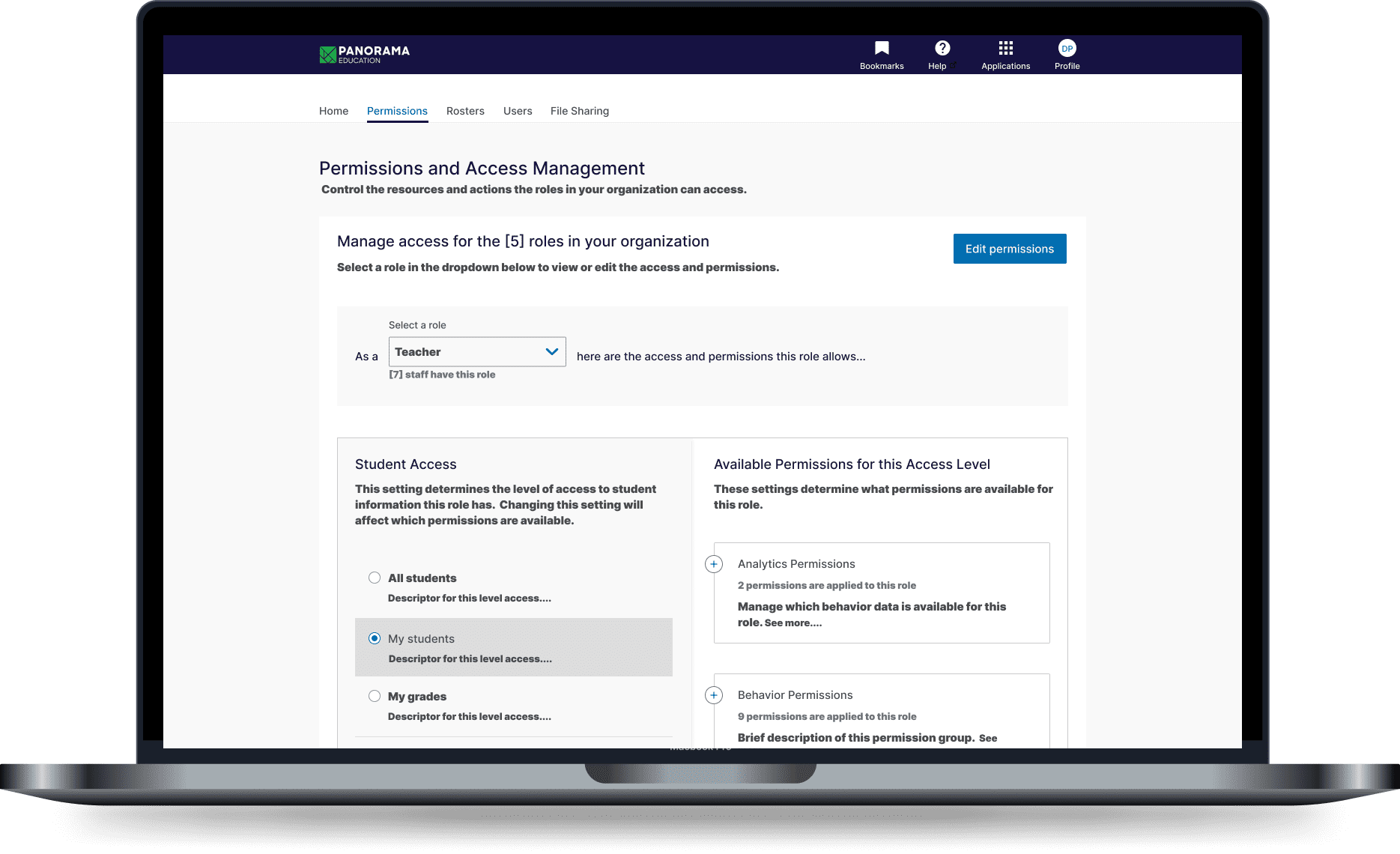
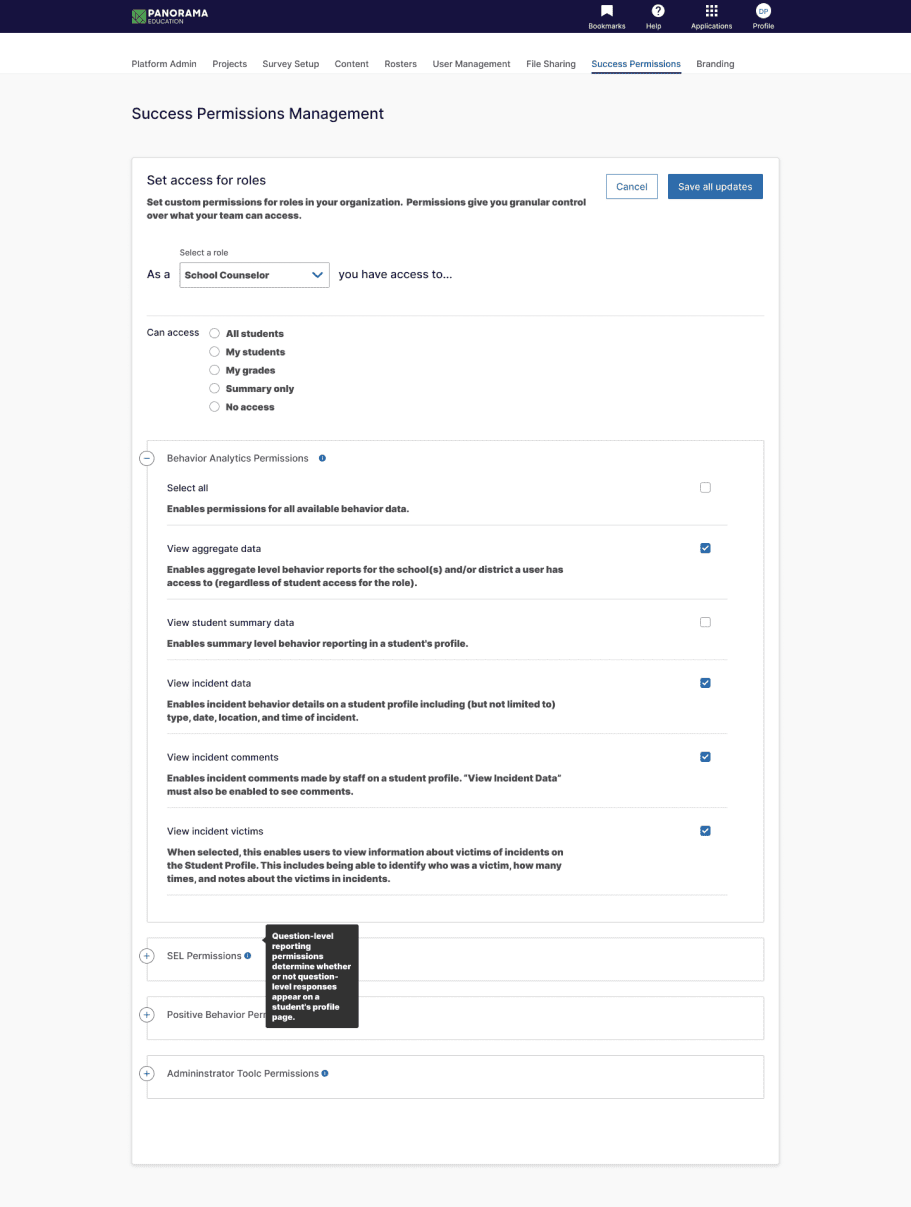
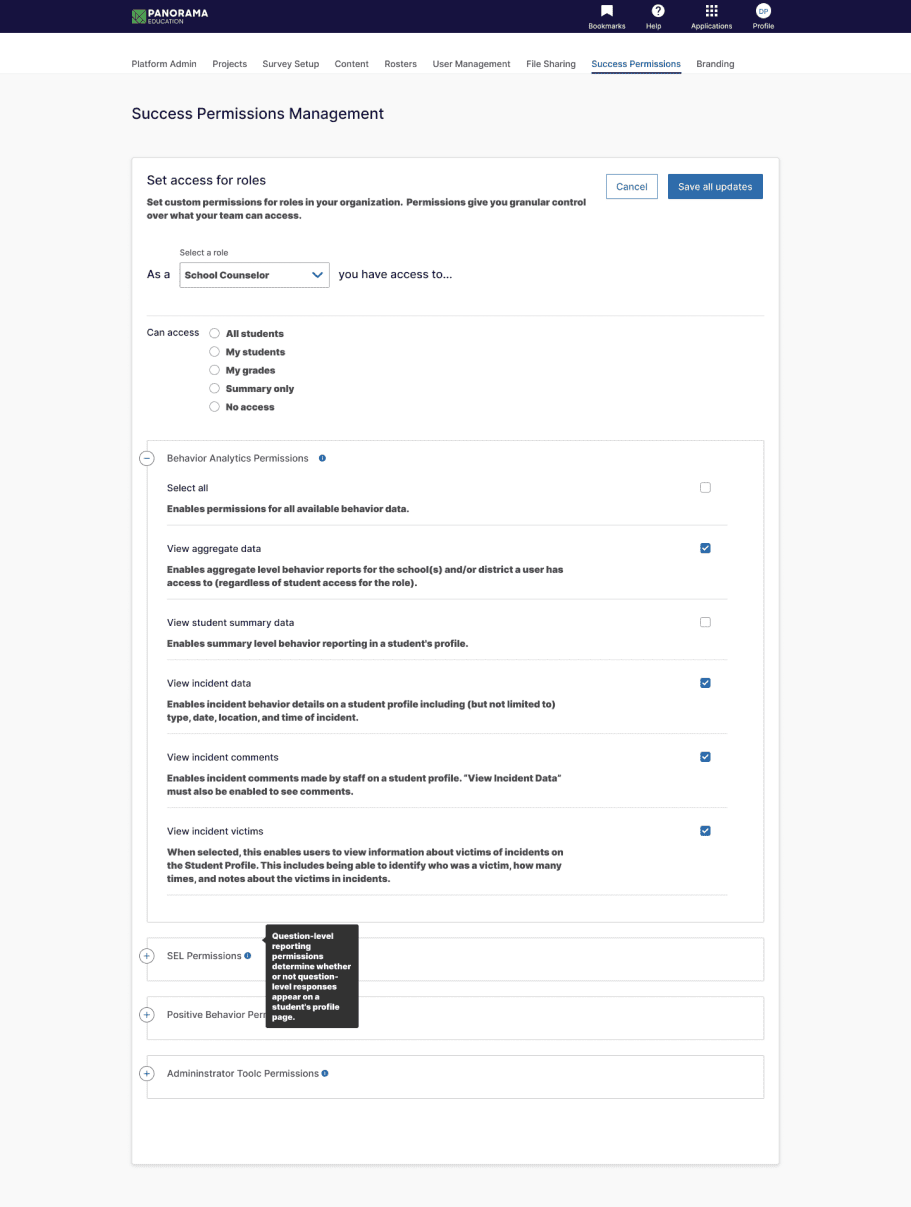
With our plan concretized, I set to work on the first design phase, the UX/UI overhaul of the existing permissions access tool that would be used internally.
+ I had to work quickly during this initial redesign, but since we knew that this initial phase was targeted at our internal users, who were already familiar with the complicated nature of our permissions structure, my focus was on making the tool highly usable for them.
+ Throughout this phase, I sought frequent feedback from our internal team to ensure the new tool design tested well with them.




USABILITY TESTING
After making numerous adjustments to the tool, we wanted to gather learnings from the redesigned tool by testing it internally and with client users.
As expected, our internal users found the tool much easier than the old one. However, the real learnings came from the feedback we received from our external users.
Through our testing tests, we found:
1. Clients had low confidence in the language of the permissions. We would need to work on the UX copy to clarify what each permission allowed access to.
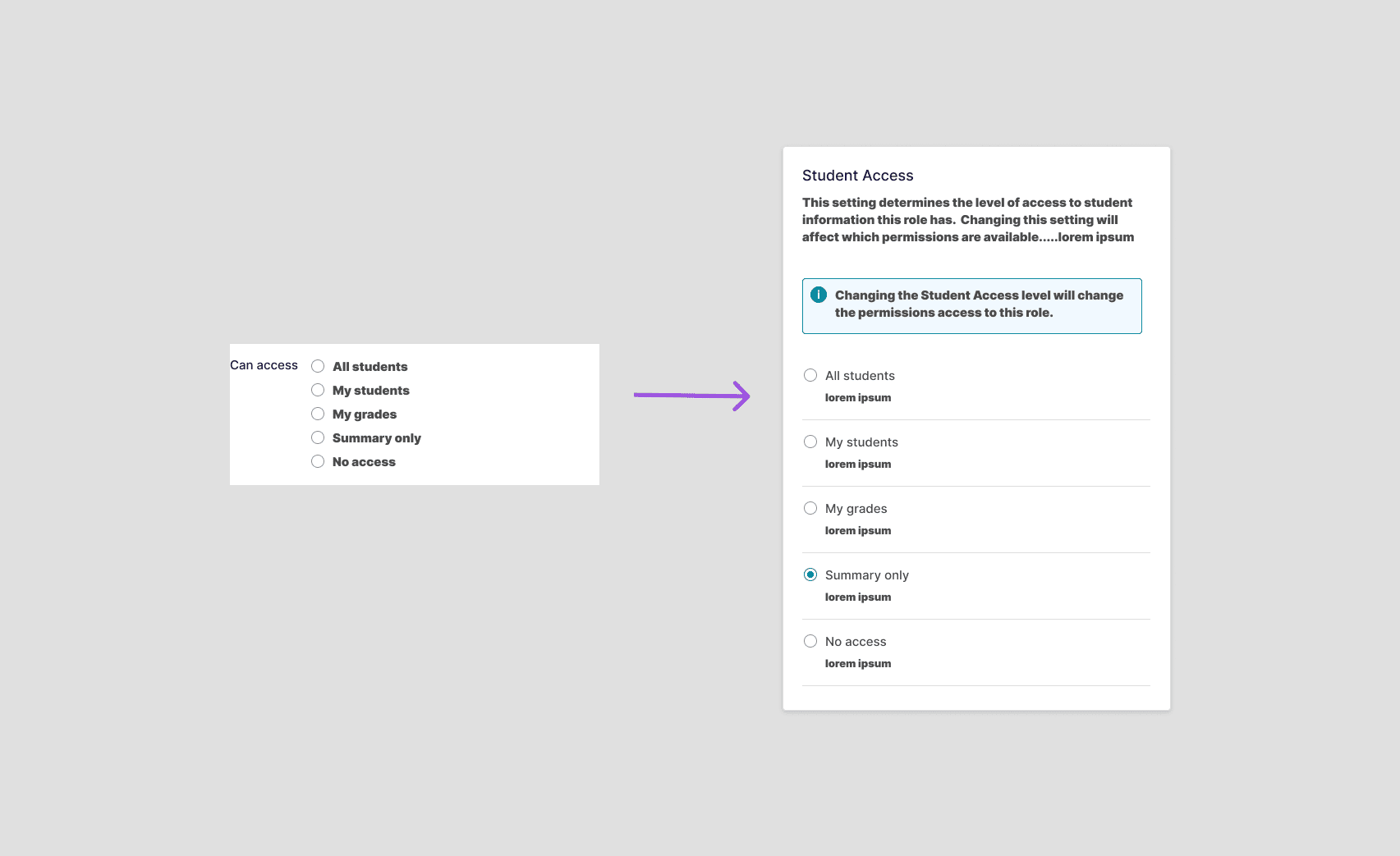
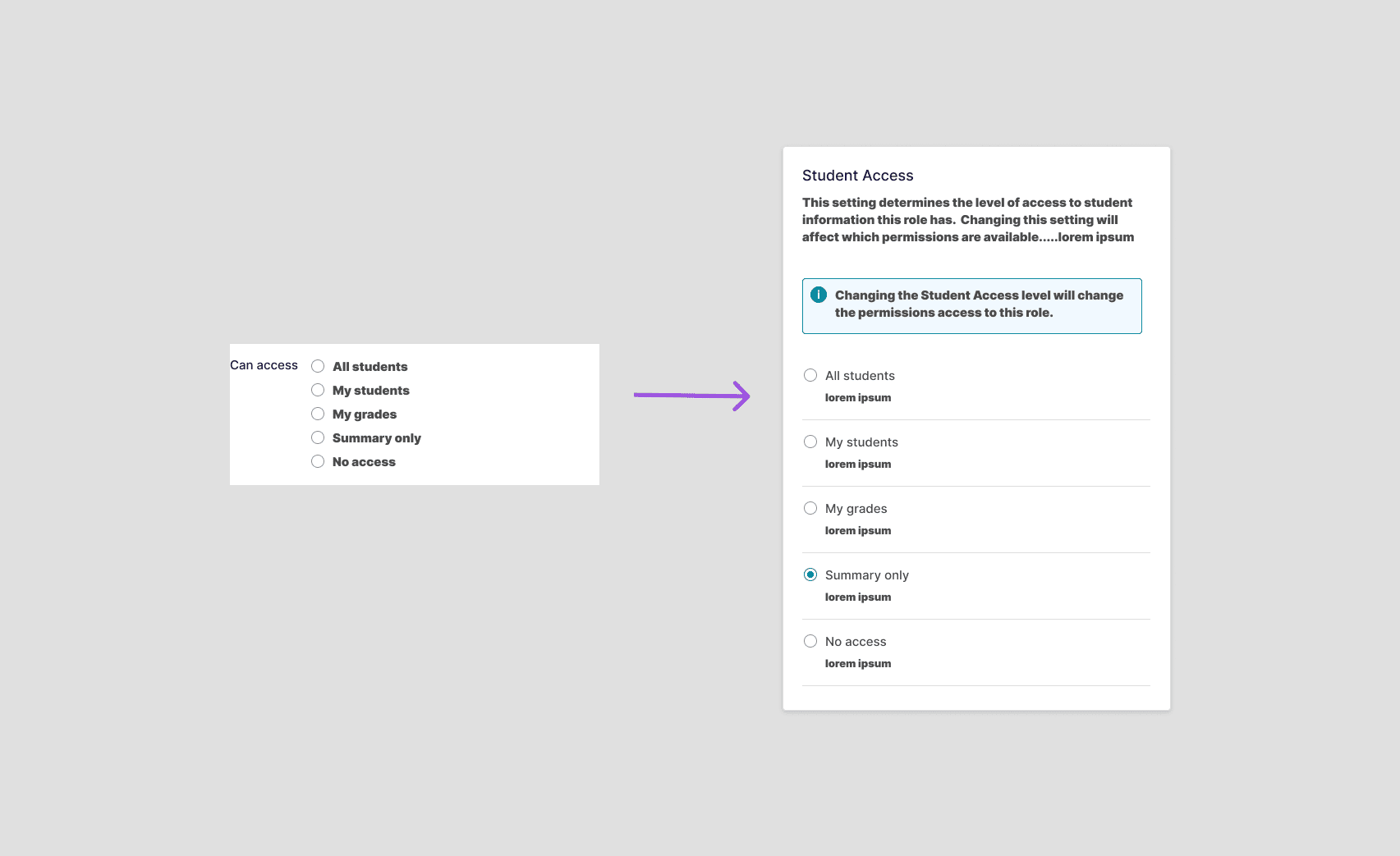
2. Clients did not clearly understand the correlation between the Student Access and the Permissions area.
3. There was low confidence that what they were changing in the settings was right.


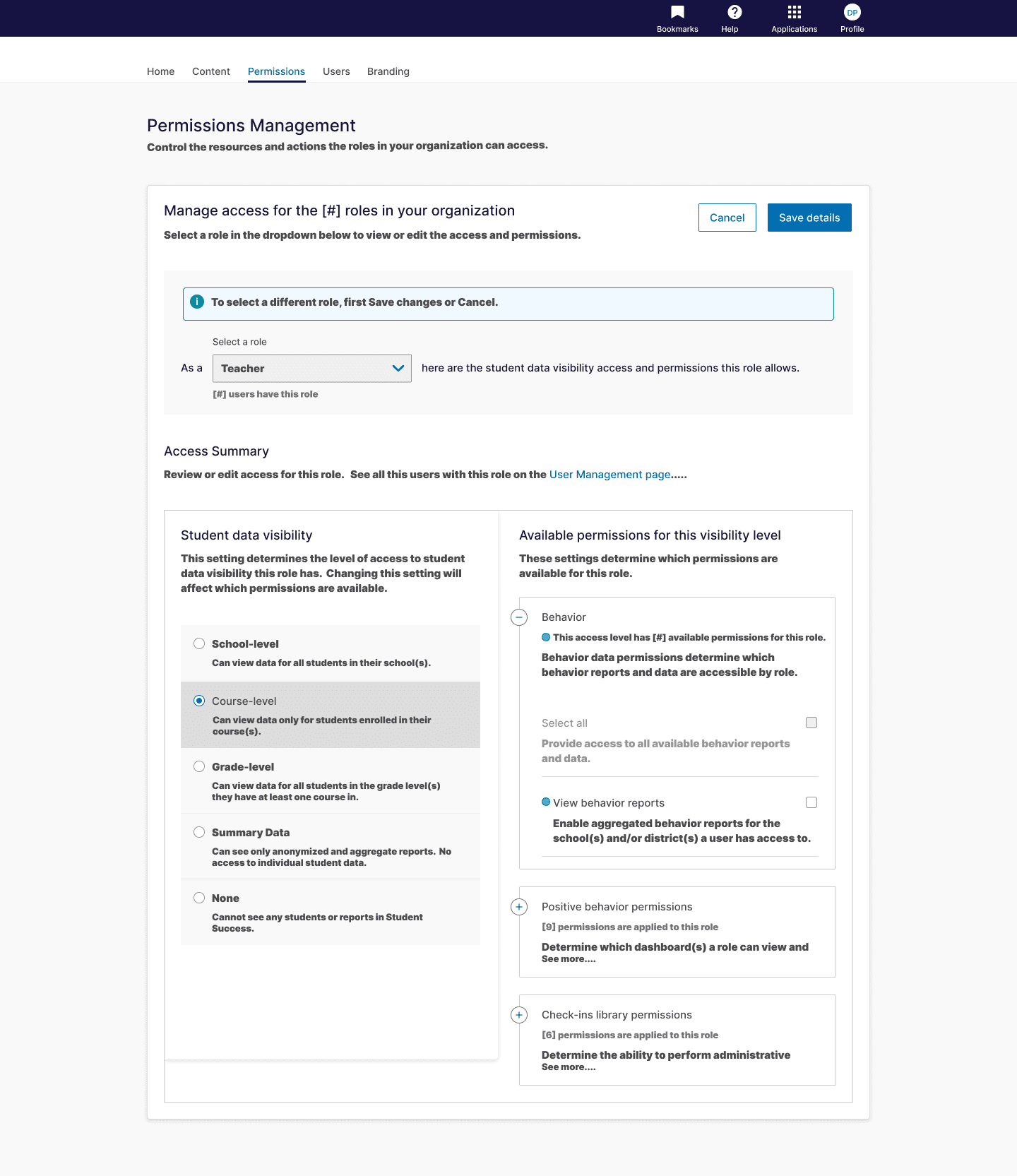
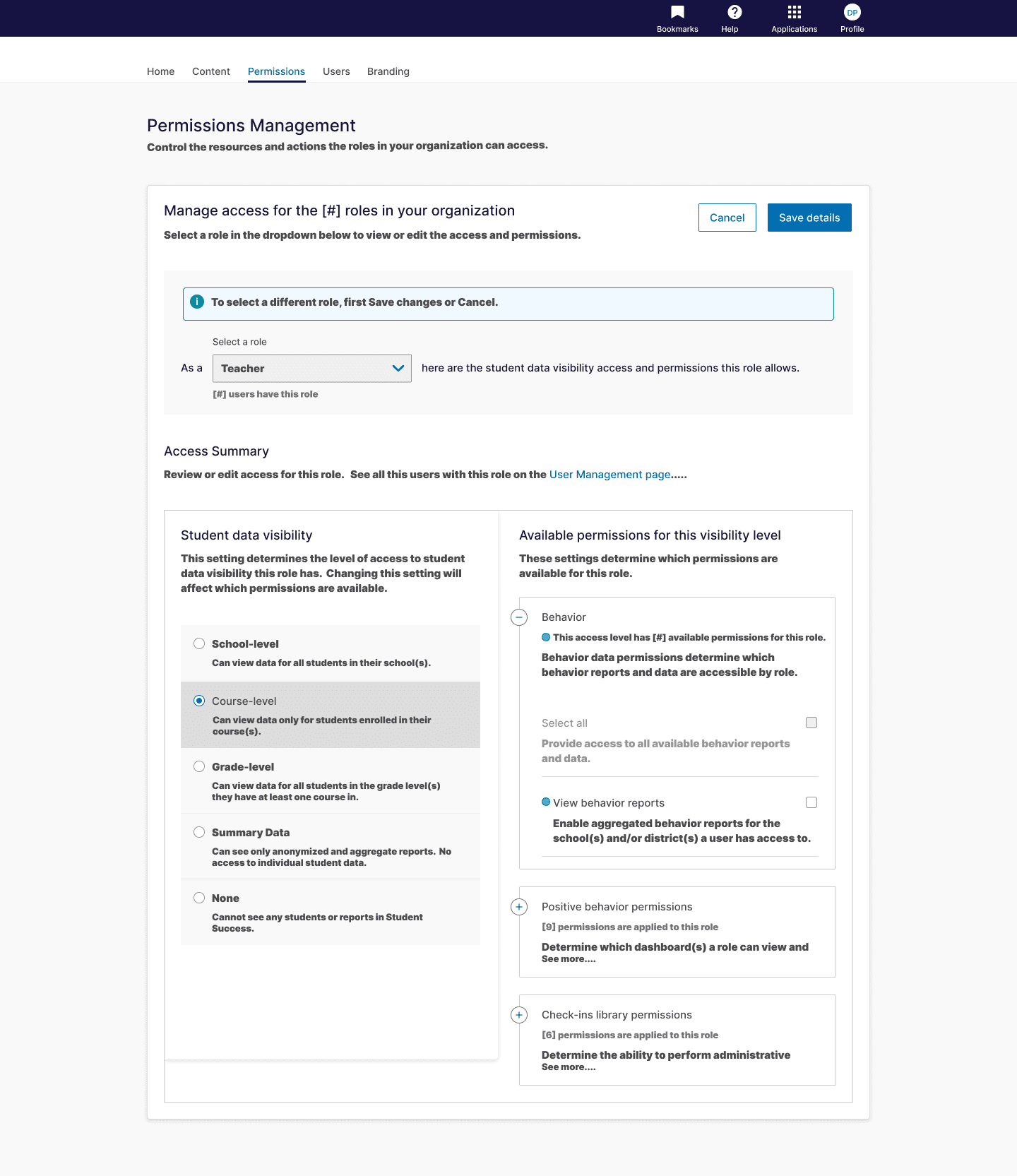
PROTOTYPE, TEST, ITERATE
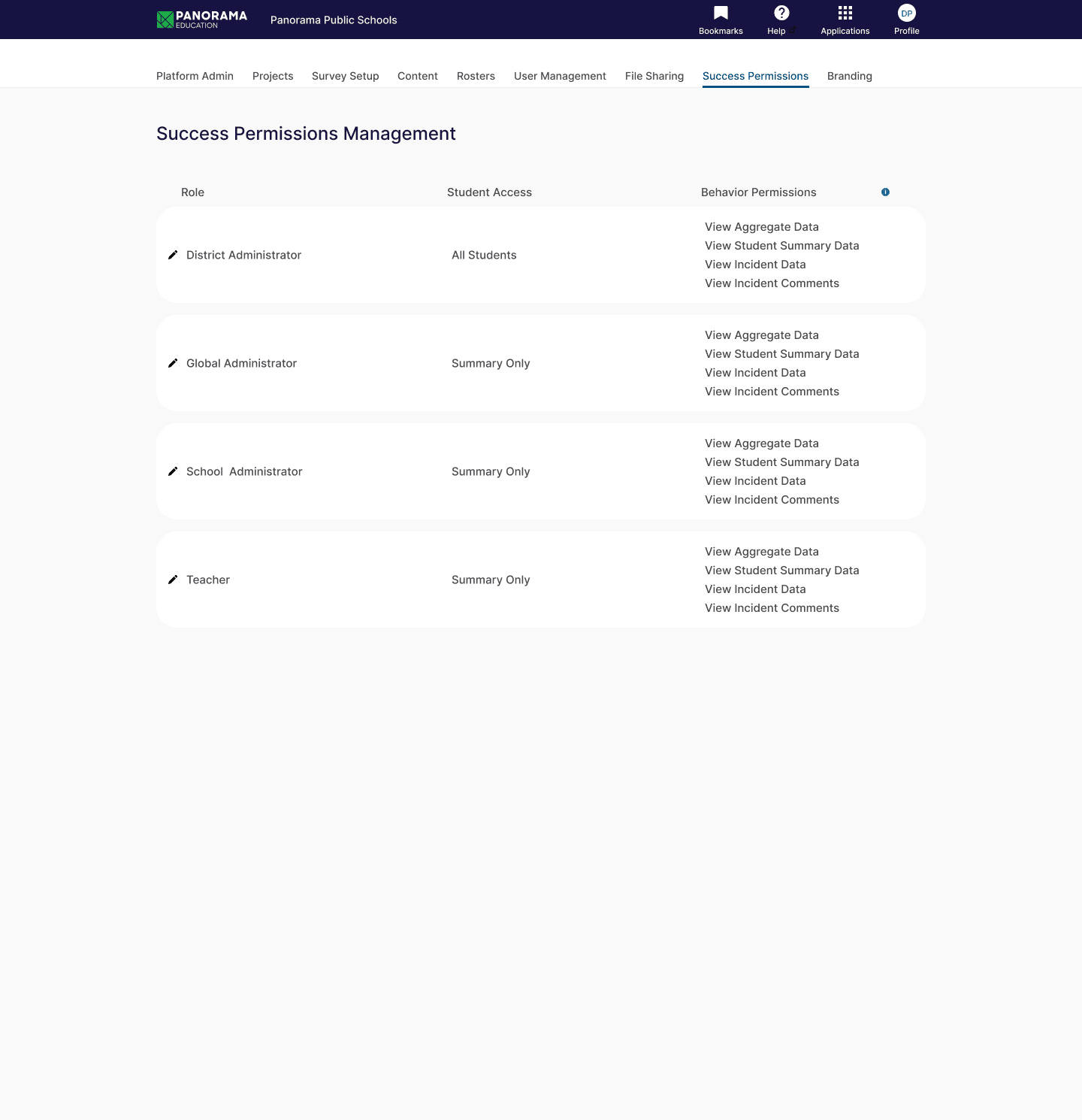
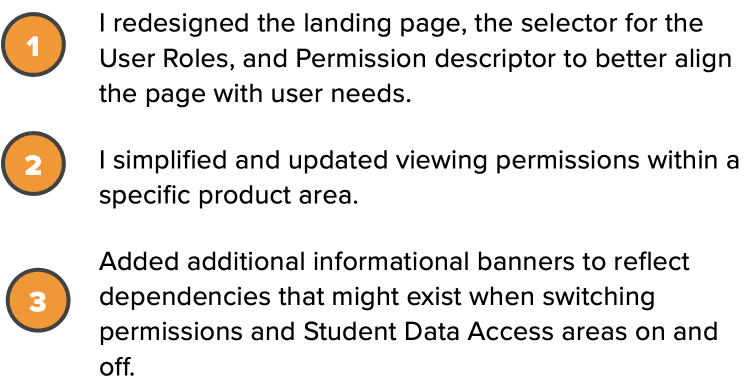
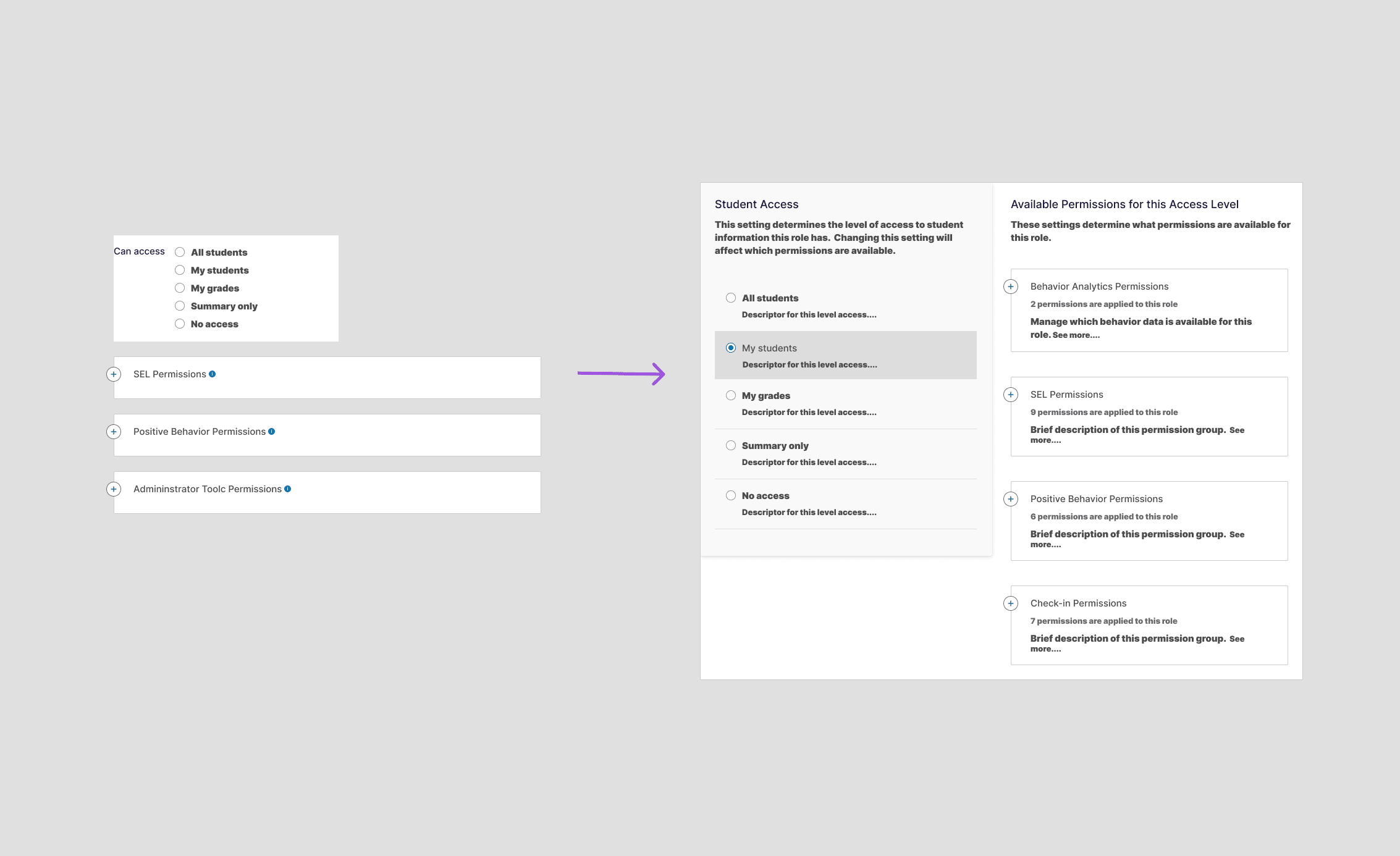
There was a need to strengthen the understanding that these were actual settings.
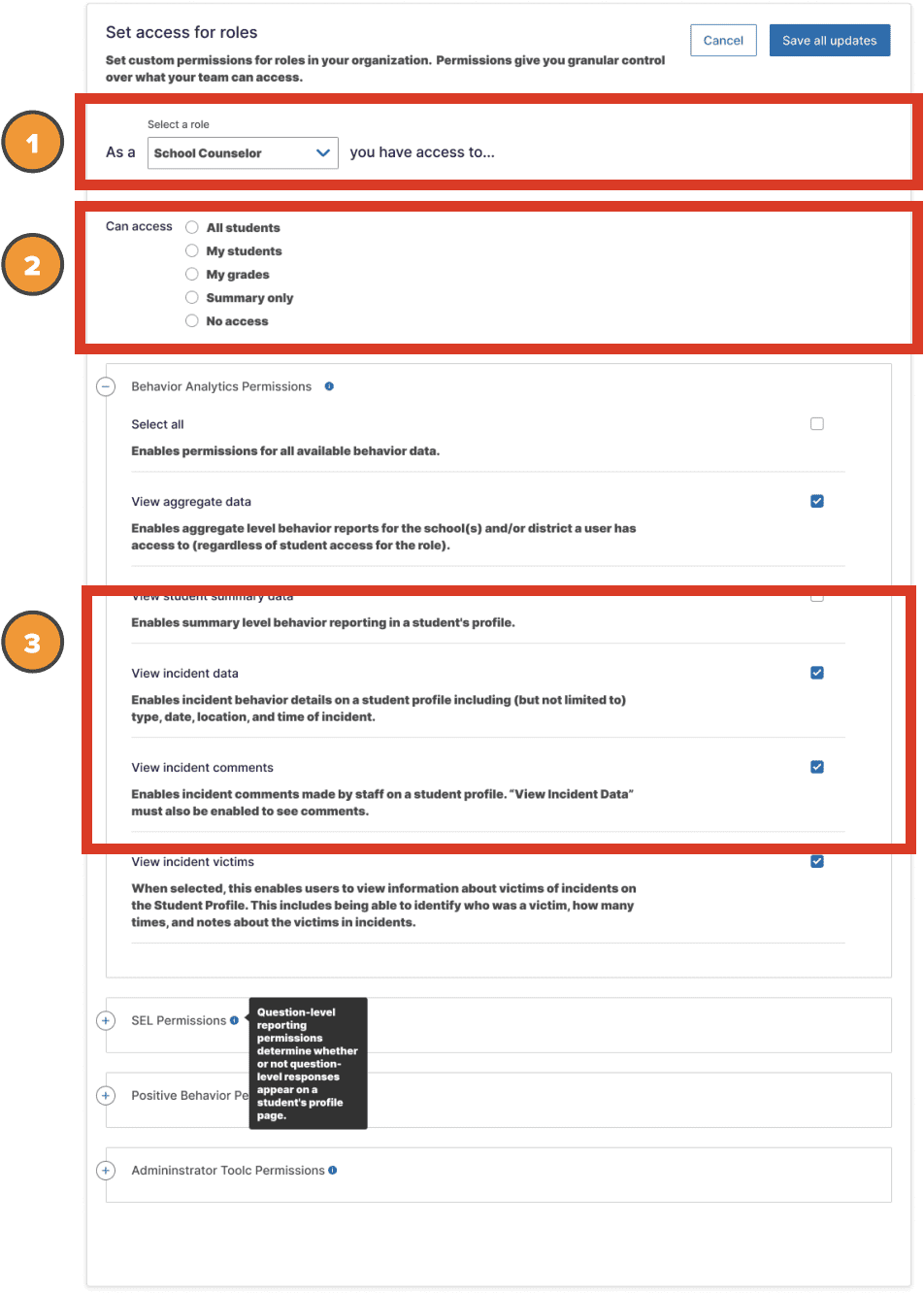
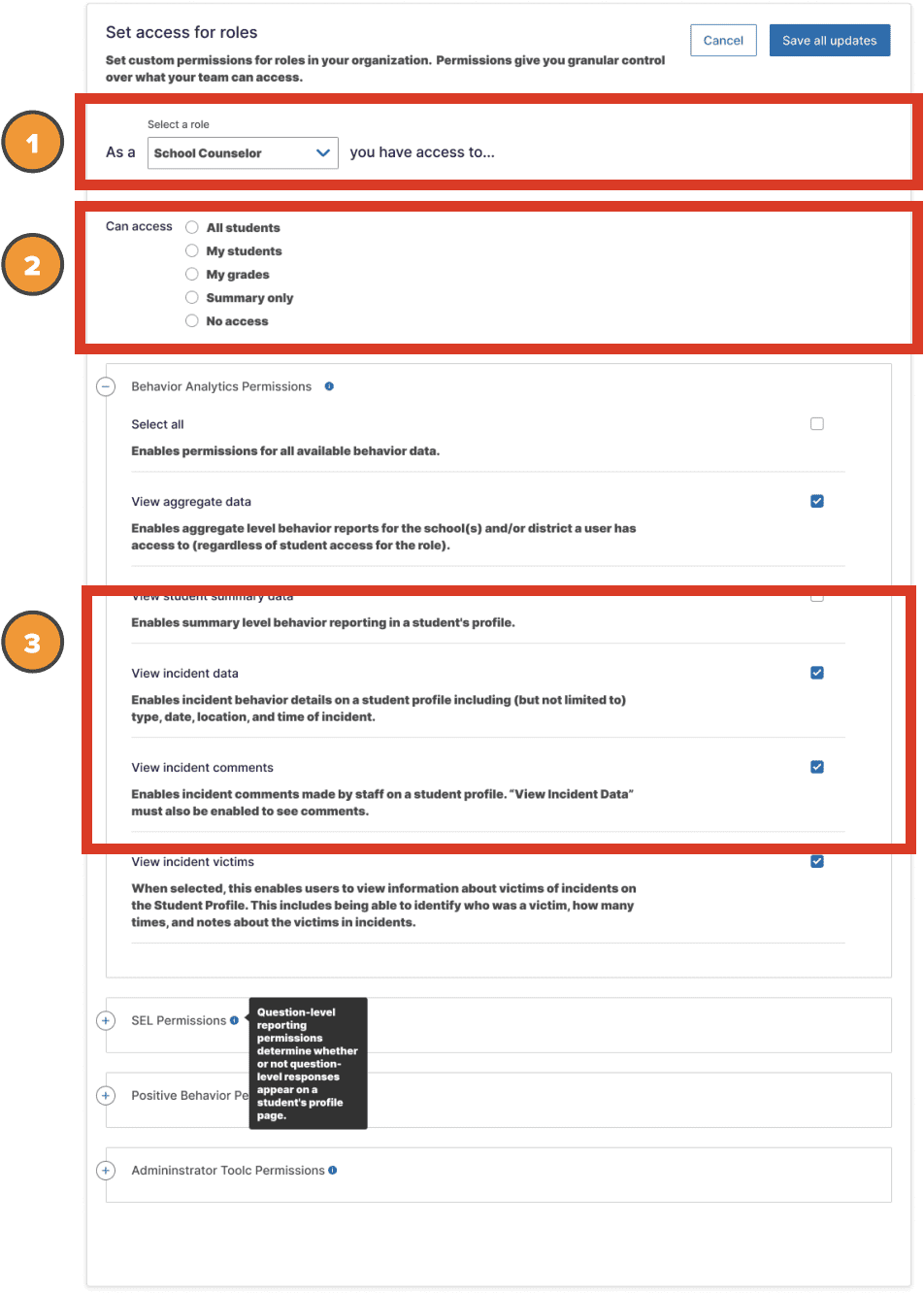
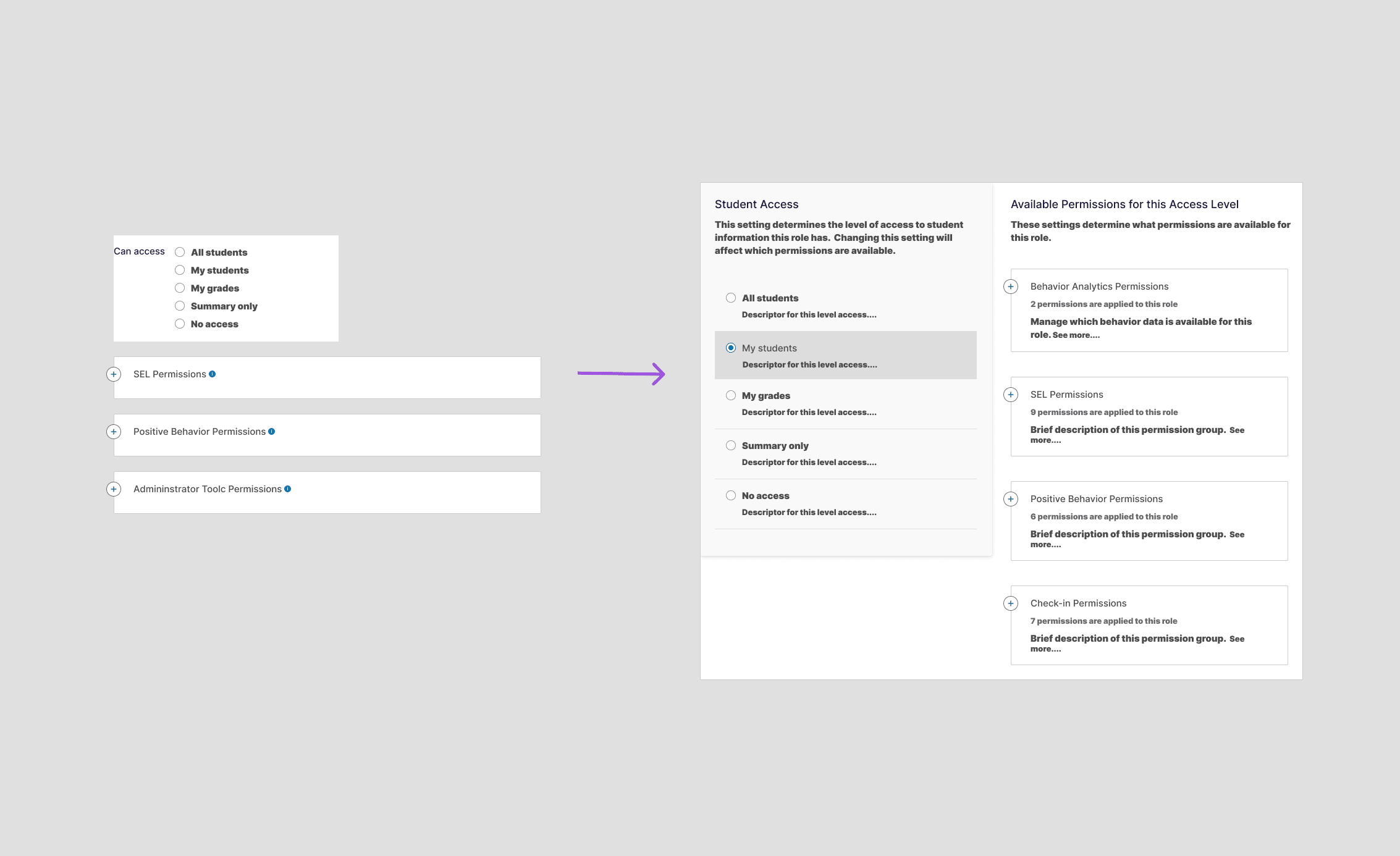
To do that, I created a new design pattern for us. This would give the user a better understanding of the settings for allowing access to student data and how they were vital to the permissions areas.


Additionally, placing the two types of settings side by side visually enhanced this link in users' minds.


It was also essential to help the user understand who was being affected by any changes being made.
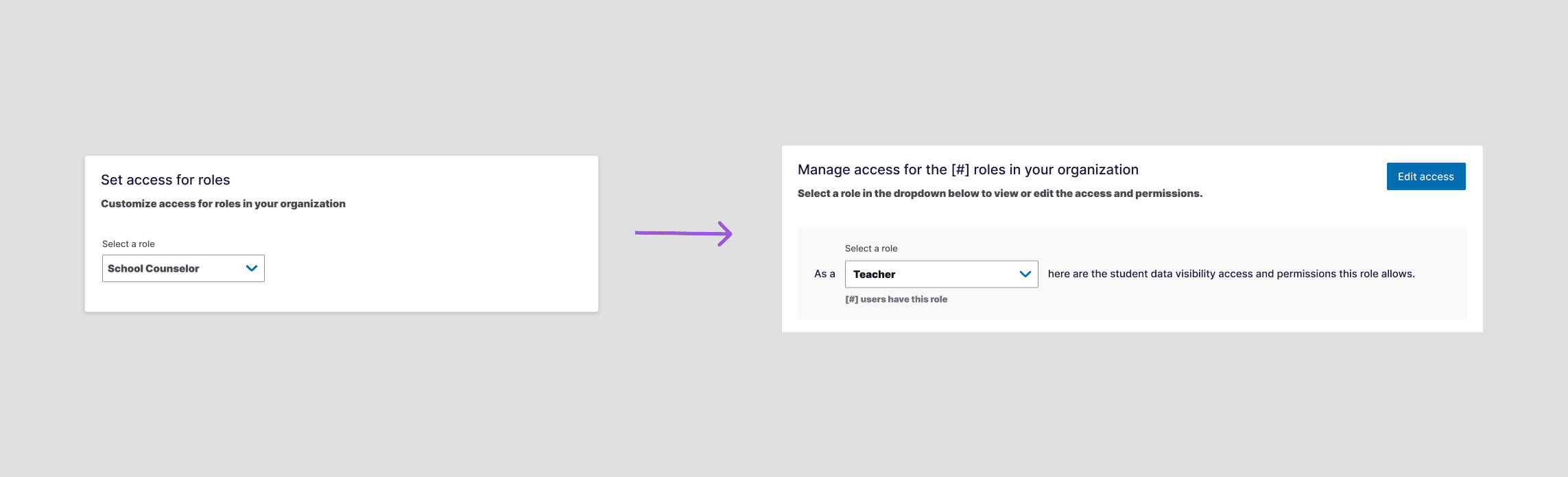
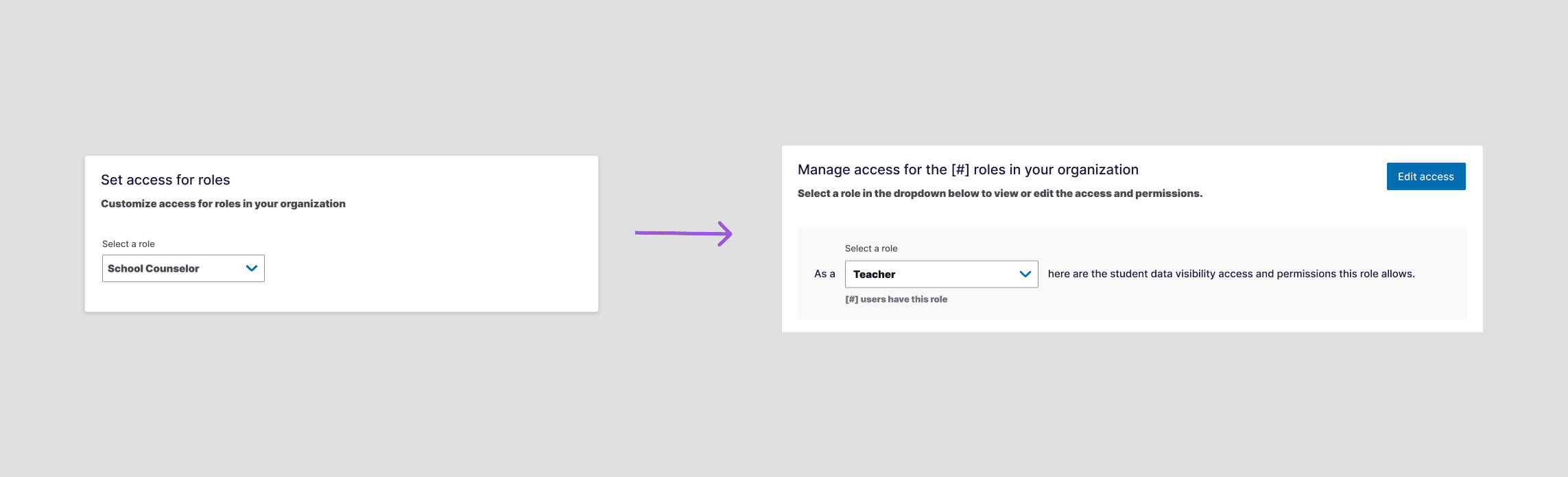
1. I added a count of the number of roles within a system.
2. I added a count of users within the selected role.
3. These counts were crucial in helping the user understand that any changes made would affect all their employees with a certain role.


USABILITY TESTING
With these changes made, I conducted another round of testing. From this we learned:
1. Participants moved quickly. None of the participants had trouble discerning which employees in which roles were affected by changes.
2. Clients had a clear understanding of changes made. Unlike the prior testing, clients could now easily understand the changes they were making.


OUTCOMES & LESSONS
We launched the client-facing permissions page in Q1 of 2024.
Key Outcomes & Results
+ Revamped our permissions and access systems in a month and a half.
+ Put permissions and access of user roles in clients' hands, critical control they had been requesting.
+. Created an on-ramp for future Roles and User Management within our platform.
What I Learned
+ Language has a huge impact. Ensuring we got the UX copy right for the permissions launch was difficult, but critical.
+. Launching with some value sooner is better than waiting. Although we only had 90 days to launch, we were able to deliver real value in a very short period.
Hello, I'm Qasim Brown
I'M A VERSATILE UX AND PRODUCT DESIGNER WITH 6 YEARS OF EXPERIENCE SPANNING LEARNING TECH, ENTERPRISE SAAS, HR TECH, AND PRINT DESIGN.
My expertise lies in design strategy and translating complex backend data structures into intuitive, easy-to-use design solutions that allow users to accomplish their jobs-to-be-done in a simple and visually appealing interface.
I am currently looking for a full-time remote role as a Product Designer on a team that aligns with my passion for innovative solutions and driving impact.
My email: qsbrown3@gmail.com | LinkedIn: www.linkedin.com/in/qbrown452